초간단 최신글(훔쳐쓰기의 진수) 정보
최신글 초간단 최신글(훔쳐쓰기의 진수)관련링크
http://yongjong.mireene.com
398회 연결
첨부파일
본문
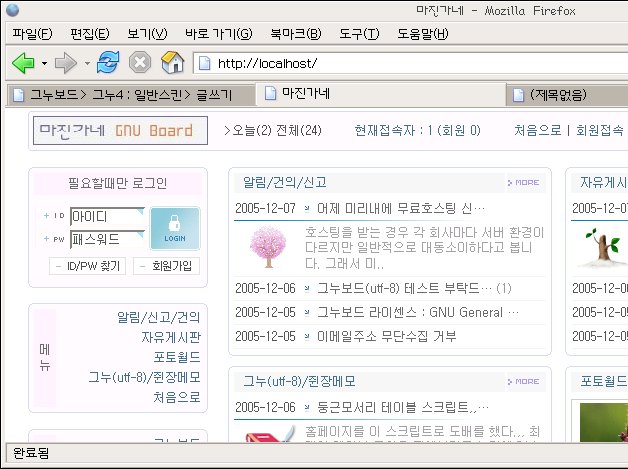
라운드테이블 만드는 스크립트를 이용했습니다.
참고 : http://sir.co.kr/bbs/tb.php/pl_css/26
특징 : 테이블 1개로 구성, 썸네일이나 갤러리형은 지원하지 않습니다.
설치 : 아래 스크립트를 index.php 위쪽 근처에 삽입합니다.(메뉴까지 구성할려면 head.php에)
다운받은 파일을 skin/latest 에 풉니다.
보여지는 이미지는 테이블이름_1.gif 로 고쳐서 skin/latest/round/img 에 넣습니다.
예) 테이블이름이 notice, free 인 경우 notice_1.gif, free_1.gif
테이블 width 는 실제 width 보다 작게 잡아줘야 합니다. 100% 가 300 이라면
<table ..... width="292" .............> 작게 잡아보면서 자기 홈에 꼭 맞추시기 바랍니다.
스크립트
<script>
function roundTable(objID) {
var obj = document.getElementById(objID);
var Parent, objTmp, Table, TBody, TR, TD;
var bdcolor, bgcolor, Space;
var trIDX, tdIDX, MAX;
var styleWidth, styleHeight;
// get parent node
Parent = obj.parentNode;
objTmp = document.createElement('SPAN');
Parent.insertBefore(objTmp, obj);
Parent.removeChild(obj);
// get attribute
bdcolor = obj.getAttribute('rborder');
bgcolor = obj.getAttribute('rbgcolor');
radius = parseInt(obj.getAttribute('radius'));
if (radius == null || radius < 1) radius = 1;
else if (radius > 6) radius = 6;
MAX = radius * 2 + 1;
/*
create table {{
*/
Table = document.createElement('TABLE');
TBody = document.createElement('TBODY');
Table.cellSpacing = 0;
Table.cellPadding = 0;
for (trIDX=0; trIDX < MAX; trIDX++) {
TR = document.createElement('TR');
TD = document.createElement('TD');
styleWidth = '1px'; styleHeight = '1px';
if (tdIDX == 0 || tdIDX == MAX - 1) styleHeight = null;
else if (trIDX == 0 || trIDX == MAX - 1) styleWidth = null;
else if (radius > 2) {
if (Math.abs(tdIDX - radius) == 1) styleWidth = '2px';
if (Math.abs(trIDX - radius) == 1) styleHeight = '2px';
}
if (styleWidth != null) TD.style.width = styleWidth;
if (styleHeight != null) TD.style.height = styleHeight;
if (Space == tdIDX || Space == MAX - tdIDX - 1) TD.style.backgroundColor = bdcolor;
else if (tdIDX > Space && Space < MAX - tdIDX - 1) TD.style.backgroundColor = bgcolor;
if (Space == 0 && tdIDX == radius) TD.appendChild(obj);
TR.appendChild(TD);
}
TBody.appendChild(TR);
}
/*
}}
*/
Table.appendChild(TBody);
// insert table and remove original table
Parent.insertBefore(Table, objTmp);
}
</script>
참고 : http://sir.co.kr/bbs/tb.php/pl_css/26
특징 : 테이블 1개로 구성, 썸네일이나 갤러리형은 지원하지 않습니다.
설치 : 아래 스크립트를 index.php 위쪽 근처에 삽입합니다.(메뉴까지 구성할려면 head.php에)
다운받은 파일을 skin/latest 에 풉니다.
보여지는 이미지는 테이블이름_1.gif 로 고쳐서 skin/latest/round/img 에 넣습니다.
예) 테이블이름이 notice, free 인 경우 notice_1.gif, free_1.gif
테이블 width 는 실제 width 보다 작게 잡아줘야 합니다. 100% 가 300 이라면
<table ..... width="292" .............> 작게 잡아보면서 자기 홈에 꼭 맞추시기 바랍니다.
스크립트
<script>
function roundTable(objID) {
var obj = document.getElementById(objID);
var Parent, objTmp, Table, TBody, TR, TD;
var bdcolor, bgcolor, Space;
var trIDX, tdIDX, MAX;
var styleWidth, styleHeight;
// get parent node
Parent = obj.parentNode;
objTmp = document.createElement('SPAN');
Parent.insertBefore(objTmp, obj);
Parent.removeChild(obj);
// get attribute
bdcolor = obj.getAttribute('rborder');
bgcolor = obj.getAttribute('rbgcolor');
radius = parseInt(obj.getAttribute('radius'));
if (radius == null || radius < 1) radius = 1;
else if (radius > 6) radius = 6;
MAX = radius * 2 + 1;
/*
create table {{
*/
Table = document.createElement('TABLE');
TBody = document.createElement('TBODY');
Table.cellSpacing = 0;
Table.cellPadding = 0;
for (trIDX=0; trIDX < MAX; trIDX++) {
TR = document.createElement('TR');
TD = document.createElement('TD');
styleWidth = '1px'; styleHeight = '1px';
if (tdIDX == 0 || tdIDX == MAX - 1) styleHeight = null;
else if (trIDX == 0 || trIDX == MAX - 1) styleWidth = null;
else if (radius > 2) {
if (Math.abs(tdIDX - radius) == 1) styleWidth = '2px';
if (Math.abs(trIDX - radius) == 1) styleHeight = '2px';
}
if (styleWidth != null) TD.style.width = styleWidth;
if (styleHeight != null) TD.style.height = styleHeight;
if (Space == tdIDX || Space == MAX - tdIDX - 1) TD.style.backgroundColor = bdcolor;
else if (tdIDX > Space && Space < MAX - tdIDX - 1) TD.style.backgroundColor = bgcolor;
if (Space == 0 && tdIDX == radius) TD.appendChild(obj);
TR.appendChild(TD);
}
TBody.appendChild(TR);
}
/*
}}
*/
Table.appendChild(TBody);
// insert table and remove original table
Parent.insertBefore(Table, objTmp);
}
</script>
추천
0
0
댓글 전체
필요한 최신글이었습니다. 그동안 못하는 포토샵으로 짜증났었는데... 감사드립니다.
홈피 전체 분위가 부드럽네요.
좋아요 ^^ 잘쓸께요.
감사합니다
고맙게 사용할게요
고맙게 사용할게요
소스가 꼬인거 같은데요... "}"가 하나 더 많아요.
TR = document.createElement('TR');
Space = Math.abs(trIDX - parseInt(radius));
for (tdIDX=0; tdIDX < MAX; tdIDX++)
{
TD = document.createElement('TD');
혹시 이렇게 돼야 하는게 아닐까요?
Space = Math.abs(trIDX - parseInt(radius));
for (tdIDX=0; tdIDX < MAX; tdIDX++)
{
TD = document.createElement('TD');
혹시 이렇게 돼야 하는게 아닐까요?
라운드테이블 만드는 스크립트를 이용하는 방법을 알수 있음
감사합니다.
감사합니당..
<script>
function roundTable(objID) {
var obj = document.getElementById(objID);
var Parent, objTmp, Table, TBody, TR, TD;
var bdcolor, bgcolor, Space;
var trIDX, tdIDX, MAX;
var styleWidth, styleHeight;
// get parent node
Parent = obj.parentNode;
objTmp = document.createElement('SPAN');
Parent.insertBefore(objTmp, obj);
Parent.removeChild(obj);
// get attribute
bdcolor = obj.getAttribute('rborder');
bgcolor = obj.getAttribute('rbgcolor');
radius = parseInt(obj.getAttribute('radius'));
if (radius == null || radius < 1) radius = 1;
else if (radius > 6) radius = 6;
MAX = radius * 2 + 1;
/*
create table {{
*/
Table = document.createElement('TABLE');
TBody = document.createElement('TBODY');
Table.cellSpacing = 0;
Table.cellPadding = 0;
for (trIDX=0; trIDX < MAX; trIDX++) {
TR = document.createElement('TR');
Space = Math.abs(trIDX - parseInt(radius));
for (tdIDX=0; tdIDX < MAX; tdIDX++) {
TD = document.createElement('TD');
styleWidth = '1px'; styleHeight = '1px';
if (tdIDX == 0 || tdIDX == MAX - 1) styleHeight = null;
else if (trIDX == 0 || trIDX == MAX - 1) styleWidth = null;
else if (radius > 2) {
if (Math.abs(tdIDX - radius) == 1) styleWidth = '2px';
if (Math.abs(trIDX - radius) == 1) styleHeight = '2px';
}
if (styleWidth != null) TD.style.width = styleWidth;
if (styleHeight != null) TD.style.height = styleHeight;
if (Space == tdIDX || Space == MAX - tdIDX - 1) TD.style.backgroundColor = bdcolor;
else if (tdIDX > Space && Space < MAX - tdIDX - 1) TD.style.backgroundColor = bgcolor;
if (Space == 0 && tdIDX == radius) TD.appendChild(obj);
TR.appendChild(TD);
}
TBody.appendChild(TR);
}
/*
}}
*/
Table.appendChild(TBody);
// insert table and remove original table
Parent.insertBefore(Table, objTmp);
}
</script>
function roundTable(objID) {
var obj = document.getElementById(objID);
var Parent, objTmp, Table, TBody, TR, TD;
var bdcolor, bgcolor, Space;
var trIDX, tdIDX, MAX;
var styleWidth, styleHeight;
// get parent node
Parent = obj.parentNode;
objTmp = document.createElement('SPAN');
Parent.insertBefore(objTmp, obj);
Parent.removeChild(obj);
// get attribute
bdcolor = obj.getAttribute('rborder');
bgcolor = obj.getAttribute('rbgcolor');
radius = parseInt(obj.getAttribute('radius'));
if (radius == null || radius < 1) radius = 1;
else if (radius > 6) radius = 6;
MAX = radius * 2 + 1;
/*
create table {{
*/
Table = document.createElement('TABLE');
TBody = document.createElement('TBODY');
Table.cellSpacing = 0;
Table.cellPadding = 0;
for (trIDX=0; trIDX < MAX; trIDX++) {
TR = document.createElement('TR');
Space = Math.abs(trIDX - parseInt(radius));
for (tdIDX=0; tdIDX < MAX; tdIDX++) {
TD = document.createElement('TD');
styleWidth = '1px'; styleHeight = '1px';
if (tdIDX == 0 || tdIDX == MAX - 1) styleHeight = null;
else if (trIDX == 0 || trIDX == MAX - 1) styleWidth = null;
else if (radius > 2) {
if (Math.abs(tdIDX - radius) == 1) styleWidth = '2px';
if (Math.abs(trIDX - radius) == 1) styleHeight = '2px';
}
if (styleWidth != null) TD.style.width = styleWidth;
if (styleHeight != null) TD.style.height = styleHeight;
if (Space == tdIDX || Space == MAX - tdIDX - 1) TD.style.backgroundColor = bdcolor;
else if (tdIDX > Space && Space < MAX - tdIDX - 1) TD.style.backgroundColor = bgcolor;
if (Space == 0 && tdIDX == radius) TD.appendChild(obj);
TR.appendChild(TD);
}
TBody.appendChild(TR);
}
/*
}}
*/
Table.appendChild(TBody);
// insert table and remove original table
Parent.insertBefore(Table, objTmp);
}
</script>
안됩니다..자바스크립트에러나고
허허 좋네요. 감사합니다.
오~ 좋네요 ^^
잘사용할게요
라운트테이블
굿굿
ㄳㄳㅍㅍ

라운드 테이블 심하게 이쁩니다..^^
유용하게 사용하겠습니다.
유용하게 사용하겠습니다.
좋아요 ^^